"Color palettes in RGB, CMYK and HSB color rendering systems" presentation for a lesson in computer science and ICT (grade 9) on the topic. Color rendering systems The main colors in the cmyk color rendering system are
Many Photoshop tools that work with color are based on the HSB model, without a clear understanding of its structure, it is difficult to set up a high-quality image processing workflow. This article is dedicated to clarifying this issue.
HSB color model
I already addressed the topic of the HSB color model when I talked about color correction using “”. Meanwhile, it became necessary to dwell on this topic in more detail in connection with the upcoming release of a series of articles devoted to color correction, the first of which can be found here. Because most “tools” working with color are based on this color model.
So, let's get started: HSB is an abbreviation of English words Hue, Saturation, Brightness translated into Russian, Tone, Saturation and Brightness are the three coordinates of this color model. Let’s define these concepts in order to avoid discrepancies in the future:
Tone– the color itself, its selection in a given color model is carried out by rotating along the color wheel by a certain degree.
The 0 degree reference point is in the middle of the red spectrum. 60 degrees yellow, 120 green, 180 cyan, 240 blue, 300 magenta (magenta) and return to the starting point - 360 degrees red.
Saturation– the intensity of the selected (chromatic) color, that is, the difference from the equal brightness (achromatic) gray color. In HSB, it is determined by the distance as a percentage from the center of the circle, 0% neutral gray to 100% the edge of the circle - the most saturated “pure color”.
Brightness– a parameter that determines the amount of light reflected from an object painted in a certain color. Measured as a percentage. 0% minimum reflection, any color with minimum brightness becomes black. 100% maximum reflection - white color.
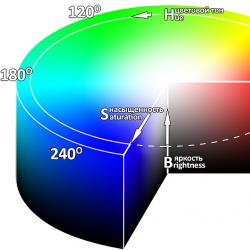
Using these definitions, it is easy to graphically represent the HSB color model in the form of a cylinder whose height is brightness (B), radius is saturation (S) and the circumference is hue (H).

Color Picker in Photoshop
Armed with these concepts, let us turn to color selection palette in Photoshop, which most clearly illustrates the principle of color selection. You can call it by double-clicking the color field in the tool palette.

By clicking on the top square, we can call up the palette to change the foreground color, while the bottom one will allow you to change the background color accordingly.
You can get acquainted with the structure of this palette in detail by using the “magic” F1 button while working with the program.
The first thing you notice when opening the Color Picker is a large square field, which is nothing more than a slice of the already familiar cylinder from center to edge.

By moving the selection target vertically within this field, we adjust the brightness component. Moving it horizontally changes the saturation value. At the same time, the color itself does not change in any way - the rainbow stripe on the right is responsible for this parameter.
It represents a color circle cut and straightened along the red color, which is the origin (0o). The sliders located on both sides of the strip allow you to change the angle of rotation along the color wheel, despite the fact that they move up and down, thereby indicating the desired color.
You can “walk” along the color wheel, setting the maximum values for greater clarity, saturation and brightness S, B -100% change only the values for the rotation angle (H) selected “pure”, the color will be shown at the top of the viewing window.

To get a neutral gray 50% color, you need to reduce the saturation value to 0% and set the brightness to 50%. tone values do not play any role in this case

Work with this palette, change the HSB parameters and see what happens to the color. Switch to the saturation parameter S by checking the box on it, see how the selection window and the tone bar change, and what’s more, their assignments also change, do the same operation with brightness.
Focus on the changes in the parameters in the HSB fields when moving the target and sliders, this will help you understand what is happening with the color. After a little time spent doing these experiments, you will be able to understand for yourself how the parameters Hue, Saturation, Brightness interact and what contribution each of them makes to the formation of color.
This knowledge will help you work with color in Photoshop, since sliders and sliders responsible for changing the tone of saturation and brightness are found in many tools of the program. When you encounter them while working, you will have an idea of what changes you should expect in the picture when adjusting this or that parameter. This is where I end, I hope this was useful to you.
Lesson topic: “Color palettes in RGB, SMYK, HSB color rendering systems”
9th grade
1 hour of study time
Lesson type: familiarization with new material
Lesson type: mixed
Technology: personality-oriented, developmental
At the time of the lesson, students must
know:
units of information
concept of spatial sampling
formula for the relationship between the number of colors in the palette and the amount of information
monitor screen graphic modes
be able to :
translate units of information
determine the amount of graphic information
briefly outline the main points of the lecture
Lesson objectives:
check the level of mastery of the material from the previous lesson
to form an idea of human perception of color
get acquainted with the process of decomposing colors into components.
consider the features of color rendition by monitor screens
consider the differences in color palettes in different color rendering systems
consolidate skills in finding color depth and image volume.
Lesson objectives:
Educational: consolidate knowledge on determining the depth of color, the number of colors, teach how to determine colors based on the given intensity of basic colors, teach how to determine colors if there are paints in the color rendering systemRGB,CMYK.
educational : formation of general cultural skills in working with graphic information, formation of information culture, cultivate attentiveness, accuracy, independence;
developing : develop algorithmic thinking; skills in using application software; ability to solve information problems.
As a result of studying this topic, students should
know:
color palettes in various color rendering systems
be able to:
determine colors if there are paints in the color rendering systemRGB,CMYK.
Comprehensive methodological support:
interactive board;
materials for checking homework (information dictation)
presentation “Color palettes in color rendering systemsRGB, SMYK, H.S.B.” textbook N.D. Ugrinovich for 9th grade§ 1.5
Lesson plan:
Organizational moment (2 min).
Checking homework (20 min).DIktant "Basic concepts of computer graphics"and solving problems at the board
New material (15 min).
Reinforcing the material learned: answering questions (5 min)
Summing up (2 min)
Homework (1 min).
During the classes
1. Organizational moment
Greetings to those who are absent
2. Checking homework
D ictant “Basic concepts of computer graphics” (students write down the concept)
1. The minimum area of the image for which color can be independently set is called PIXEL
2. The lower the resolution, the larger the pixel size. MORE
3.
The lower the resolution, the better the image quality
BELOW
4.
Complete the sentence: The scanner has hardware and optical
.. PERMISSION
5. The amount of information that is used to encode the color of a dot is called DEPTH
6. Using this device, the spatial sampling process can be carried out. SCANNER
7 . This type of information can be presented in two forms: analog and discrete. GRAPHIC
Solving the problem at the blackboard (2 students). Tasks are displayed on the interactive board:
1. Determine the number of colors in the palette at color depths of 4, 8, 16, 24, 32 bits. You are allowed to use a computer calculator.
2. A color raster image with a palette of 65536 colors has a size of 100x100 pixels. What information volume does this image have?
3. To store an image of 64x32 pixels, 64 KB of memory are allocated. What is the maximum possible number of colors in the image palette?
4. A 256-color drawing contains 10 bytes of information. How many points does it consist of?
Updating knowledge (frontal survey):
- Recalling the previously studied topic “Coding of graphic information”, please answer the question:How is graphic information represented on a computer?
Using what formula can we calculateinformation volume of a graphic image?
- Name the two main forms of presenting graphic information.
3. Motivation
Let's remember the physics course. What colors of the spectrum can white be divided into?
Students remember optical instruments and the colors of the rainbow.
The topic of our lesson is "Color palettes in color rendering systems RGB , CMYK , H.S.B. ”
( Presentation 1 slide 1 ).
4. Learning new material
How does light perception work for humans?
( Humans perceive color using receptors called cones. The greatest sensitivity is for red, green and blue colors, the sum of which in different combinations gives shades ) . ( slide 2-3 ).
Today we will learn how color reproduction is carried out using computers.
We know the following color rendering systems: (slide 4 ).
From a computer screen, we also perceive colors as combinations of basic colors - red, blue and green. This system is called by the first letters of the basic colors in English -redR, greenG, blueB– RGB . (slide 5-6)
Layering colors on top of each other gives us different shades.
Students work with the student to form shades from basic colors.. (slide 7-8)
Where is the system used?RGB(slide 9)
Palette being consideredSMYK(slide 10-13)
Where is the system used?SMYK(slide 14)
Palette being consideredH.S.B.and the formation of colors in this palette(slide 16-17)
5. Consolidation of the studied material
Students are asked to answer questions about the material covered.(slide 18)
6. Summing up the lesson
Giving grades, recording homework (slide 16 )
To use presentation previews, create a Google account and log in to it: https://accounts.google.com
Slide captions:
White light has a complex structure.
In 1666, Isaac Newton first examined white light using a glass prism and established its complex composition. Video Isaac Newton
White light has a complex structure!
Composition of white light: Purple Blue Light Blue Green Yellow Orange Red To remember the colors in the spectrum, use the conventional phrase: “Every Hunter Wants to Know Where the Pheasant Sits.”
Human eye A person perceives light with the help of color receptors (the so-called cones) located on the retina of the eye.
Basic colors The cones are most sensitive to red, green and blue, which are the basic colors for human perception.
Lesson topic: Color palettes in RGB, CMYK and HSB color rendering systems.
Color rendering systems: RGB (R ed, G reen, B lue) CMYK (C yan, M agenta, Y ellow, blac K) HSB (H ue, S aturation, B rightness) red green blue black yellow purple cyan hue saturation brightness
RGB Primary colors are red, green, blue. The color palette is formed by adding red, green and blue colors. The color of the palette can be determined using the formula:
Color Intensity codes of basic colors Red Green Blue Black 00000000 0 00000000 0 00000000 0 Red 11111111 255 00000000 0 00000000 0 Green 00000000 0 11111111 255 00000000 0 Blue 00000000 0 00000000 0 11111111 255 00000000 0 11111111 255 11111111 255 Magenta 11111111 255 00000000 0 11111111 255 Yellow 11111111 255 11111111 255 00000000 0 11111111 255 11111111 255 11111111 255 Color encoding at 24-bit color depth
RGB is used in computer monitors, televisions and other emitting technical devices.
CMYK The primary colors are cyan, magenta and yellow. The color palette is formed: by subtracting certain colors from white by superimposing cyan, magenta, yellow. The color of the palette can be determined using the formula
Color Formation of color Black = C + M + Y = W – G – B – R White = (C = 0, M = 0, Y =0) Red = Y + M = W – G – B Green = Y + C = W – R – B Blue = M + C = W – R – G Cyan = W – R = G + B Magenta = W – G = R + B Yellow = W – B = R +G Formation of colors in the CMYK color system
CMYK Based on the perception of reflected rather than emitted light. It is used in printing, when printing images on printers (since printed documents are perceived by a person in reflected light).
The most important thing: There are the following color rendering systems: RGB (R ed, G reen, B lue) CMYK (C yan, M agenta, Yellow, blac K) HSB (H ue, S aturation, B rightness) Color palette in the RGB color rendering system formed by adding red, green and blue colors. The color of the palette can be determined using the formula:
The most important thing: The primary colors in the CMYK color rendering system are cyan, magenta, and yellow. The color palette is formed: by subtracting certain colors from white by superimposing cyan, magenta, and yellow. The color of the palette can be determined using the formula
The most important thing: The HSB color rendering system uses Hue (color hue), Saturation (saturation), Brightness (brightness) as basic parameters. The Hue parameter allows you to select a color hue from all colors of the optical spectrum, starting with red and ending with violet. The Saturation parameter determines the percentage of “pure” hue and white. The Brightness parameter determines the color intensity
Complete the tasks: Task 1.7 (p. 21) Determine colors if the intensities of basic colors are specified in the RGB color rendering system Task 1.8 (p. 21) Determine colors if paints are applied to the paper in the CMYK color rendering system.
Task 1.7 Color Intensity of basic colors Red Green Blue 00000000 00000000 00000000 11111111 00000000 00000000 00000000 11111111 00000000 00000000 00000000 11 111111 00000000 11111111 11111111 11111111 00000000 11111111 11111111 11111111 00000000 11111111 11111111 11111111
Task 1.8 (p.21) Color Color formation (C = 0, M = 0, Y =0) Y + M = W – G – B Y + C = W – R – B M + C = W – R – G W – R = G + B W – G = R + B W – B = R + G
A person perceives light using color receptors (the so-called cones) located on the retina of the eye. The cones are most sensitive to red, green and blue colors, which are the basic colors of human perception. The sum of red, green and blue colors is perceived by a person as white, their absence as black, and their various combinations as numerous shades of colors.


From a monitor screen, a person perceives color as the sum of the radiation of three basic colors: red, green and blue. This color rendering system is called RGB, after the first letters of the English color names (Red - red, Green - green, Blue - blue). The colors in the RGB palette are formed by adding the base colors, each of which can have different intensities. The color of the Color palette can be determined using a formula.

Color = R + G + B, where 0

With a color depth of 24 bits, 8 bits are allocated to encode each of the basic colors. In this case, for each color, N = 2 8 = 256 intensity levels are possible. Intensity levels are specified by codes: –decimal (from minimum – 0 to maximum – 255); –Binary (from to)

Color coding at 24-bit color depth Color Binary and decimal intensity codes for base colors Red Green Blue Black Red Green Blue Cyan Magenta Yellow White


When printing images on printers, a color palette in the CMYK system is used. The main colors in it are Cyan - blue, Magenta - purple and Yellow - yellow. The CMYK system, unlike RGB, is based on the perception of reflected light rather than emitted color. A person perceives an image printed on paper in reflected light. If paints are not applied to the paper, then the incident light is completely reflected, and we see a white sheet of paper. If paints are applied, then they absorb certain colors. CMYK colors are created by subtracting certain colors from white.


Cyan = W – R = G + B Cyan ink applied to paper absorbs red light and reflects green and blue light, and we see the color blue. Cyan = W – R = G + B Magenta = W – G = R + B Magenta ink applied to paper absorbs green light and reflects red and blue light and we see the color purple. Magenta = W – G = R + B Yellow = W – B = R + G Yellow ink applied to paper absorbs blue light and reflects red and green light, and we see the color yellow. Yellow = W – B = R + G Red = Y + M = W – R - B If you apply magenta and yellow paints to paper, the green and blue colors will be absorbed, and we will see red. Red = Y + M = W – R - B Green = Y + C = W – R - B If you apply blue and yellow paints to paper, the red and blue colors will be absorbed, and we will see green. Green = Y + C = W – R - B If you apply magenta and cyan inks to paper, the green and red colors will be absorbed, and we will see blue. Blue = M + C = W – R - G

Formation of colors in the SMUK color rendering system Color Formation of color Black Black = C + M + U = W – G – B - R White White = (C = 0, M = 0, U = 0) Red Red = U + M = W – R - B Green Green = U + C = W – R - B Blue Blue = M + C = W – R - G Cyan = W – R = G + B Purple Magenta = W – G = R + B Yellow Yellow = W – B = R + G

Mixing three colors - cyan, yellow and magenta should lead to complete absorption of light, and we should see black. However, in practice, instead of black, the result is a dirty brown color. Therefore, the color model contains one more, true black color. Since the letter “B” is already used to denote the color blue, the last letter in the English name for the color black “Black” is adopted to denote the color black, i.e. “K” In the CMYK color rendering system, the color palette is formed by superimposing cyan, magenta, yellow and black.

CMYK model The CMYK model is subtractive, i.e. To obtain a new shade, you need to remove the primary colors in certain proportions. Cyan = white – red = green + blue Magenta = white – green = red + blue Yellow = white – blue = red + green Black white + red + green + blue

The RGB color rendering system is used in computer monitors, televisions and other light-emitting technical devices. The CMYK color rendering system is used in printing because... printed documents are perceived by humans in reflected light. Inkjet printers use four cartridges containing base colors to produce high-quality images.


The HSB color rendering system uses Hue, Saturation and Brightness as basic parameters. The Hue parameter allows you to select a color hue from all colors of the optical spectrum, starting from red and ending with violet (H = 0 - red, H = green, H = 240 - blue, H = 360 - violet). The Saturation parameter determines the percentage of “pure” tint and white color (S = 0% - white color, S = 100% - “pure tint”). The Brightness parameter determines the intensity of the color (the minimum value B = 0 corresponds to black, the maximum value B = 100 corresponds to the maximum brightness of the selected color).
Model HSB The HSB model is tuned to human color perception. In it, all the primary colors are located at the top, decreasing in brightness down. To more accurately determine the desired shade, use the gradation bar on the right to make the selected color brighter or darker. There is also a choice of color by name and its coordinates translated into RGB or CMYK model.

Chapter Textbook: Ugrinovich N.D. Computer Science and ICT. Basic course: Textbook for 9th grade. – 4th ed. –M.: BINOM. Knowledge Laboratory

Slide 2
White light can be decomposed using optical instruments (for example, a prism) or natural phenomena (rainbows) into various colors of the spectrum: red, orange, yellow, green, cyan, indigo and violet. There is a well-known phrase that helps to easily remember the sequence of colors in the visible light spectrum: “Every hunter wants to know where the pheasant sits.”
Slide 3
A person perceives light using color receptors, the so-called cones, located on the retina of the eye. The cones are most sensitive to red, green and blue colors, which are the basic colors of human perception. The sum of red, green and blue colors is perceived by a person as white, their absence as black, and their various combinations as numerous shades of colors. The rainbow has 7 colors. The eye distinguishes 3 colors. 100 gradations per color.
Slide 4
Color palette in the RGB color rendering system.
From a monitor screen, a person perceives color as the sum of the radiation of three basic colors: red, green and blue. This color rendering system is called RGB, after the first letters of the English color names (Red - red, Green - green, Blue - blue). The colors in the RGB palette are formed by adding the base colors, each of which can have different intensities. The color of the Color palette can be determined using the formula Color = R + G + B, where 0
Slide 5
Formation of colors in the RGB color rendering system
At the minimum intensities of all basic colors, black is obtained, and at maximum intensities, white is obtained. The maximum intensity of one color and the minimum of the other two are red, green and blue. The overlay of green and blue produces cyan, the overlay of red and green produces yellow, and the overlay of red and blue produces magenta.
Slide 6
In the RGB color rendering system, the color palette is formed by adding red, green and blue.
Slide 7
Color encoding at 24-bit color depth
With a color depth of 24 bits, 8 bits are allocated to encode each of the basic colors. In this case, for each color, N = 28 = 256 intensity levels are possible. Intensity levels are specified in decimal (from minimum - 0 to maximum - 255) or binary (from 00000000 to 11111111) codes.
Slide 8
Slide 9
Decimal codes for the intensity of base colors.
Slide 10
Color palette in the CMYK color rendering system.
When printing images on printers, a color palette in the CMY system is used. The main colors in it are Cyan - blue, Magenta - purple and Yellow - yellow. Colors in the CMY palette are formed by applying paints of base colors. The color of the Color palette can be determined using a formula in which the intensity of each paint is specified as a percentage: Color = C+M + Y, where 0%
Slide 11
A person perceives an image printed on paper in reflected light. If no paint is applied to the paper, then the incident white light is completely reflected and we see a white sheet of paper. If paints are applied, they absorb certain colors of the spectrum. Colors in the CMY palette are created by subtracting certain colors from white light.
Slide 12
Blue ink applied to paper absorbs red light and reflects green and blue light, and we see the color blue. When applied to paper, purple ink absorbs green light and reflects red and blue light, giving us the color magenta. Yellow ink applied to paper absorbs blue light and reflects red and green light, giving us the color yellow.
Slide 13
By mixing two CMY paints, we get a base color in the RGB color rendering system. If we apply magenta and yellow inks to paper, the green and blue light will be absorbed and we will see red. If you apply blue and yellow paints to paper, the red and blue light will be absorbed and we will see green. If you apply magenta and cyan to paper, the green and red light will be absorbed, and we will see blue color
Slide 14
Mixing three colors - cyan, yellow and magenta - should lead to complete absorption of light, and we should see black. However, in practice, instead of black, the result is a dirty brown color. Therefore, another true black color is added to the color model. Since the letter B is already used to denote the color blue, the last letter in the English name for the color Black, i.e. K, is adopted to denote the color black. The extended palette is called CMYK
Slide 15
Formation of colors in the CMYK color system
In the CMYK color system, the color palette is created by combining cyan, magenta, yellow and black.
Slide 16
The RGB color rendering system is used in computer monitors, televisions and other light-emitting technical devices. The CMYK color rendering system is used in printing, since printed documents are perceived by humans in reflected light. Inkjet printers use four cartridges containing base inks of the color rendering system to produce high-quality images
Slide 17
Slide 18
Color palette in the HSB color rendering system.
The HSB color rendering system uses Hue (color hue), Saturation (saturation) and Brightness (brightness) as basic parameters. The Hue parameter allows you to select a color shade from all colors of the optical spectrum: from red to violet (H = 0 - red, H = 120 - green, H = 240 - blue, H = 360 - violet). The Saturation parameter determines the percentage of “pure” tint and white color (S = 0% - white color, S = 100% - “pure” tint). The Brightness parameter determines the intensity of the color (the minimum value B = 0 corresponds to black, the maximum value B = 100 corresponds to the maximum brightness of the selected shade of color).
Slide 19
In the HSB color rendering system, the color palette is formed by setting the values of hue, saturation and brightness.
Slide 20
Graphic editors usually have the ability to switch from one color rendering model to another. This can be done either using the mouse, moving the pointer across the color field, or by entering the parameters of color models from the keyboard into the corresponding text fields.
Slide 21
Homework
§1.1.3. pp. 15 – 21, test questions, Assignment for independent completion 1.6. and 1.7.
View all slides